基本操作界面 工具栏 :向用户提供在Flash 5 中所有工具的选择和切换。如下图: 
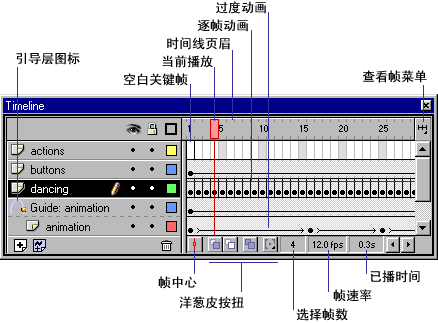
我标出了每一项工具的名称,具体每项的功能就不用逐一介绍,聪明的您从名称就可以知道它的用途了。 TimeLine : Flash 中最重要的项目之一,对动画的所有控制,变化都要靠它完成。如下图: 
Frame 面板: 设置 Tweening 动画的类型,在这里要提一点,在 Flash 动画中有两中最基本的变化过程,既 Motion 变化和 Shape 变化。Motion 可以设置物件的大小,位置,颜色,透明度等等,但前提是此物件为一个独立的符号 (Symbol) 或一个组 ( Group)而 Shape 则可以设置物件的形状变化,前提是此物件为打散状态 (Break Apart)。 打开 Frame 的方法是选择 Windows 菜单下的 Panels 子项下的 Frame 命令,快捷方式 Ctrl + F, 打开后如下图:在 Tweening 项中我们可以选择变化类型 
第一次接触 Shape 你想感受 Flash 的强大魅力,想亲手编辑一段动画然后陶醉在其中吗?当了解完上面的三个主要项目,你就可以开始做一个最最基本的动画了。好了,现在开始做一个从圆变方的 Shape 动画。 运行 Flash 5 , 建立新文件,选择工具栏 ( Tools Box ) 的  工具 (Oval Tools)在工作区画一个圆形,然后选择TimeLine 的第十帧点右键,在弹出菜单中选择 Insert Blank KeyFrame 项,接着选择工具栏的 工具 (Oval Tools)在工作区画一个圆形,然后选择TimeLine 的第十帧点右键,在弹出菜单中选择 Insert Blank KeyFrame 项,接着选择工具栏的  工具 (Rectangle Tools) 在工作区画一个矩形,现在我们指定了起始帧为圆形,结束帧为矩形,如何变化呢?这就要借助 Flash 的强大功能,我们刚才说到的 Shape 变化。 工具 (Rectangle Tools) 在工作区画一个矩形,现在我们指定了起始帧为圆形,结束帧为矩形,如何变化呢?这就要借助 Flash 的强大功能,我们刚才说到的 Shape 变化。 选择 TimeLine 的第一帧,按 Ctrl + F 打开 Frame 面板,在 Tweening 项中选择 Shape , OK ! 这时可以看到,TimeLine 的两帧之间已经由设置前的  变成了现在的 变成了现在的  ,绿色区域有一个箭头,表示由第一帧过度到第十帧,中间那些帧则由程序自动生成。可以用下面的图例很好的理解它: ,绿色区域有一个箭头,表示由第一帧过度到第十帧,中间那些帧则由程序自动生成。可以用下面的图例很好的理解它: 
由图中可看出,1 和 10 是我们刚才建立的(圆形)开始和 (矩形) 结束,而过度 2-9 则是我们设置 Shape 变化后由程序自动生成的,图片右侧的 Onion Skin 则给我们详细的演示了这一变化过程。 完成之后你可以按回车键测试效果,怎么样?是不是很有意思!
|